Lansare Dark Mode Email Newsletter Preview și sfaturi de optimizare

Ținem pasul cu trendurile în email marketing! Am lansat Dark Mode Email Preview în editorul de creare newsletter NewsMAN pentru ca tu să poți verifica cum se vede campania de email pe o temă întunecată. Această funcție îți va arăta o previzualizare a newsletter-ului exact așa cum se va afișa pe un dispozitiv setat pe Dark Mode. Folosește-o pentru a ajusta din timp conținutul campaniei, chiar înainte de testul de trimitere.
E important? Ei bine, da, deoarece, conform studiilor, numărul celor care preferă tema dark pe device-ul lor este destul de mare și sigur sunt destul de mulți iubitori de black mode și printre abonații tăi. Ideea e să nu îi pierzi și să le oferi și lor o experiență bună de vizualizare a newsletter-ului în dark mode.
Vedem în continuare ce e Dark Mode-ul, ce spun statisticile cu privire la gradul său de utilizare, de ce e folosit de multă lume și cu ce te ajută noua funcție NewsMAN. În final vei afla ce impact are trendul Dark mode în email marketing și cum poți optimiza campaniile astfel încât să se vadă bine și pe clienții de email setați pe această temă.
Sari la secțiuni:
1. Ce e Dark mode-ul? De la afișaj monocrom la trend
2. Statistici utilizare Dark Mode pe diverse dispozitive si aplicatii
3. De ce oamenii prefera tema Dark – top motive
4. Dark mode – impactul în email marketing
5. NewsMAN email newsletter preview în Dark Mode (lansare funcție)
6. Optimizare newsletter pentru Dark Mode
7. Exemplu de email newsletter optimizat pentru Dark Mode
Ce e Dark Mode-ul, numit și Black sau Night mode?
Dark mode-ul este o temă trendy de folosire a unei aplicații în care conținutul e pe fond negru sau în culori închise și scrisul e alb ori în culori deschise. Este o funcționalitate de display cunoscută și cu denumirile de black ori night mode sau light-on-dark theme.
Istoric vorbind, stilul de afișaj pe background negru sau gri există de prin anii 70, de pe vremea ecranelor monocrome, a terminalelor și a mașinilor de procesare. Atunci nu a devenit o tendință deoarece tehnologia computing-ului era încă la început.
Conceptul de dark theme a apărut după ce tehnologia evoluat. În 2010, a apărut Windows Phone 7 cu Dark Theme UI. Apoi a urmat în 2016, introducerea Dark Theme pentru Windows 10, după care Twitter a lansat tema Dark pentru telefoanele Android și ulterior a fost adoptată de Youtube, Reddit, Outlook etc.
2 ani mai târziu, în septembrie 2018, Apple lansează Dark theme pe macOS Mojave. Tonul expansiunii Dark Theme l-a dat însă Google, în noiembrie 2018, la Android Dev Summit, când a propus UI Dark Mode ca soluție pentru economisirea bateriei telefoanelor mobile cu ecran OLED și AMOLED. Apoi, în iunie 2019, Apple lansează iOs 13 și anunță și Dark Mode-ul ca fiind “a dramatic new look for your iPhone”, accentul fiind pus, între altele, pe confortul pentru ochi și stilul elegant al temei.
În septembrie 2019, Google lansează Dark Theme pentru Android și ioS. (sursa Google Blog)
Vedem în continuare impactul acestor lansări din punct de vedere al gradului de utilizare.
Statistici despre utilizarea Dark Mode

Lansările fastuoase a temei Dark mode pentru Android și iOs au creat entuziasm în rândul utilizatorilor și aceștia au adoptat-o rapid. Lăsăm mai jos statisticile să vorbească de la sine:
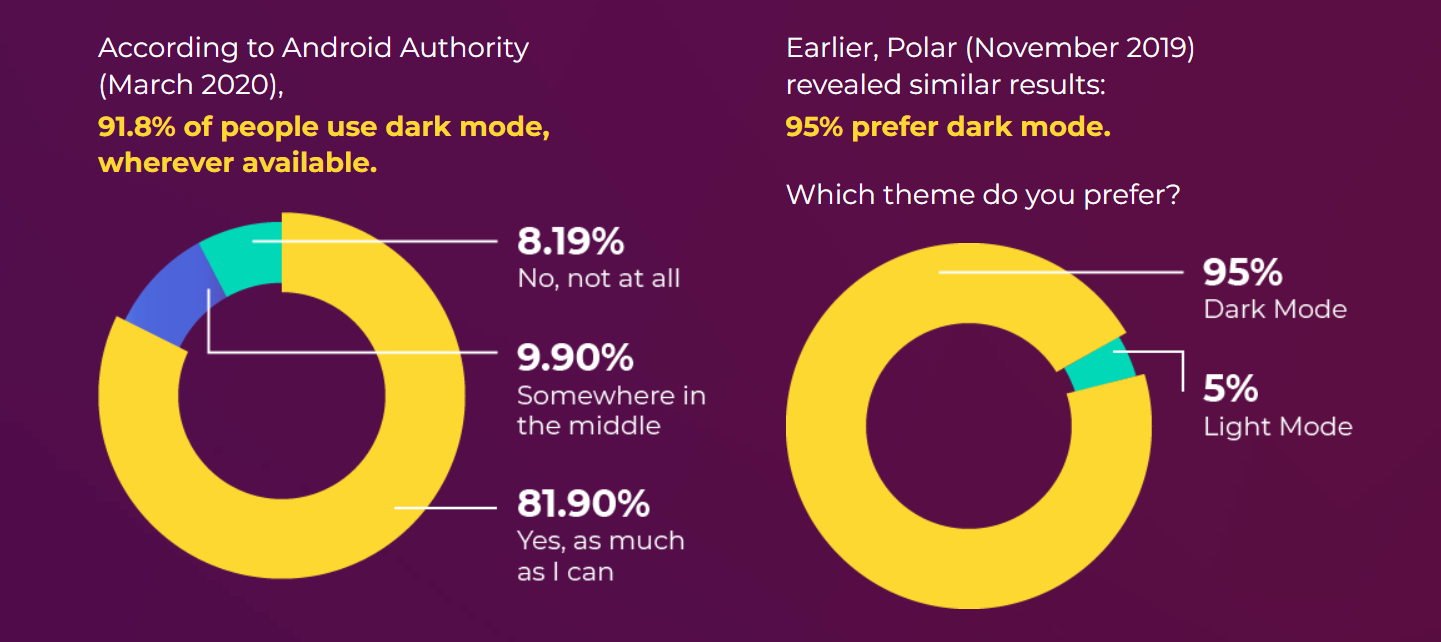
- 91,8% dintre utilizatorii Android aleg tema Dark Mode oricând e disponibilă (Android Authority, martie 2020);
- 82,7% dintre participanții unui studiu Google au răspuns că preferă Dark Mode ca tema a sistemului de operare sau de afișaj al paginilor pe web (Thomas Steiner, martie 2019)
- 79% utilizatori preferă Dark Theme (Android Authority, ianuarie 2022);
- 37% dintre utilizatorii iPhone au trecut la Dark Theme, iar 7,5% folosesc Apple Mail Dark Mode pe macOs.
- 44% dintre marketeri creează email-uri special pentru dark mode users și alți 28% au planificat să facă acest lucru în viitor (PathWire și Ascend2 2021)
De asemenea, tema Dark pare să fie în top preferințe ale cititorilor online, programatorilor sau deținătorilor de site-uri web.
- 95% dintre utilizatorii Polar au răspuns că preferă Dark Theme (nov 2019);
- 70% dintre inginerii software folosesc Dark Theme (Medium, 2017);
- 64,6% dintre internauți se așteaptă ca paginile Web să se afișeze automat în Dark mode dacă sistemul lor de operare utilizează această temă (Medium, 2019)
- peste 29% din utilizatorii Drupal folosesc Dark Mode. (Drupal Dark Mode usage 2021)
- 63% dintre utilizatorii CSS Tricks preferă codul să fie pe light-on-dark theme. ( CSS Tricks poll 2013).
Așadar, Dark mode-ul e utilizat la scară largă și într-un procent destul de mare, precum arată statisticile de mai sus, motiv pentru care a devenit și trend în prezent.
Top motive pentru care oamenii preferă Dark Mode

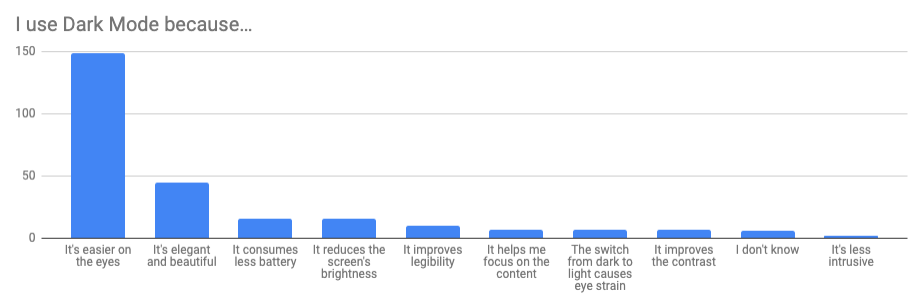
Oamenii preferă Dark Mode din motive variate, în top situându-se confortul pentru ochi și faptul că este o temă elegantă și drăguță. Al treilea motiv de pe podium este conservarea bateriei, urmat apoi de reducerea luminozității ecranului, îmbunătățirea lizibilității și a concentrării asupra conținutului.
De asemenea, unii internauți afirmă că nu schimbă tema dark cu cea light deoarece le cauzează oboseală ochilor.
Nu în ultimul rând, oamenii preferă dark mode deoarece îmbunătățește contrastul și e mai puțin intruziv.
Dark mode în email marketing

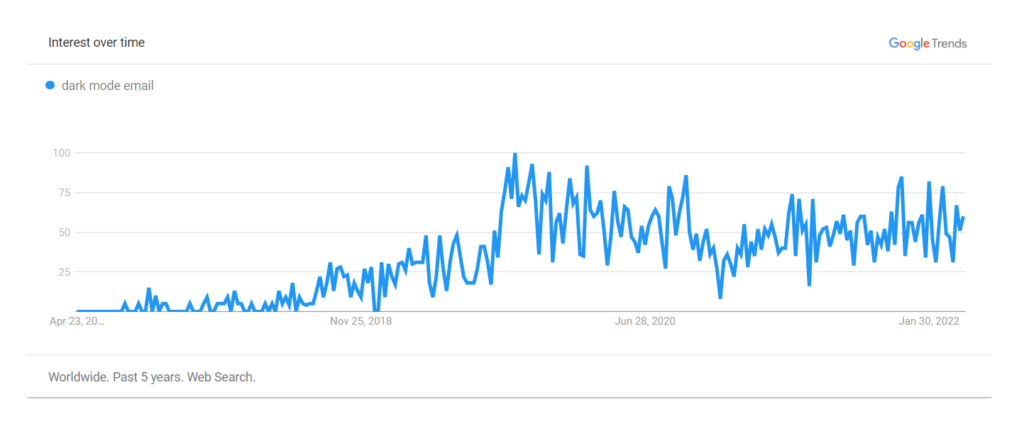
Google Trends ne arată că încă din 2018 că expresia dark mode email a cunoscut o popularitate în creștere.
În prezent, în afară de Yahoo și AOL, majoritatea clienților de email cunoscuți precum Apple Mail, Outlook și Gmail suportă Dark Mode Theme. Fiecare client de email însă poate inversa total culorile sau doar parțial, ceea ce înseamnă că email-ul se va vedea ușor diferit în funcție de acest lucru.
Numai Yahoo și Gmail pentru web nu inversează culorile emailurilor, ci au doar UI Dark theme și poți alege să ai doar interfața clientului de email pe mod întunecat.
Așadar Dark Mode-ul e în trending și presupune multiple posibilități de randare și afișaj pentru emailuri. Dacă trimiți newsletter către abonați, provocarea ar fi să te asiguri că se va afișa bine și pe dark theme.
Iată în cele ce urmează și soluția pentru optimizarea campaniilor de marketing pentru afișare în Dark Mode.
Soluția NewsMAN, Dark Mode Newsletter Preview
Datorită trendului în ascensiune pentru Dark Mode și a numărului mare de utilizatori, majoritatea se așteaptă ca mai toate aplicațiile să ofere suport pentru această temă. Spre exemplu, dacă sistemul lor de operare este setat pe dark theme și clientul de email la fel, este posibil ca utilizatorul să se aștepte ca orice accesează (ex. newsletter, landing pages, site-uri) să fie optimizate pentru Dark Mode).
În ceea ce privește platforma de email marketing NewsMAN, ne-am gândit să venim în întâmpinarea acestor nevoi și am lansat o nouă funcție – Dark Mode Newsletter Preview.
Deși ghidurile de email marketing încă nu au adăugat verificarea în dark mode a newsletter-ului ca parte din checklist-ul premergător trimiterii și găsești în ele doar clasicul îndemn să fie responsive, noi îți recomandăm să o faci. Poți face uz de funcția nou lansată deoarece, așa cum ai văzut din statistici, tema întunecată este super folosită și e bine să livrezi un conținut optimizat pentru a nu-ți dezamăgi abonații.
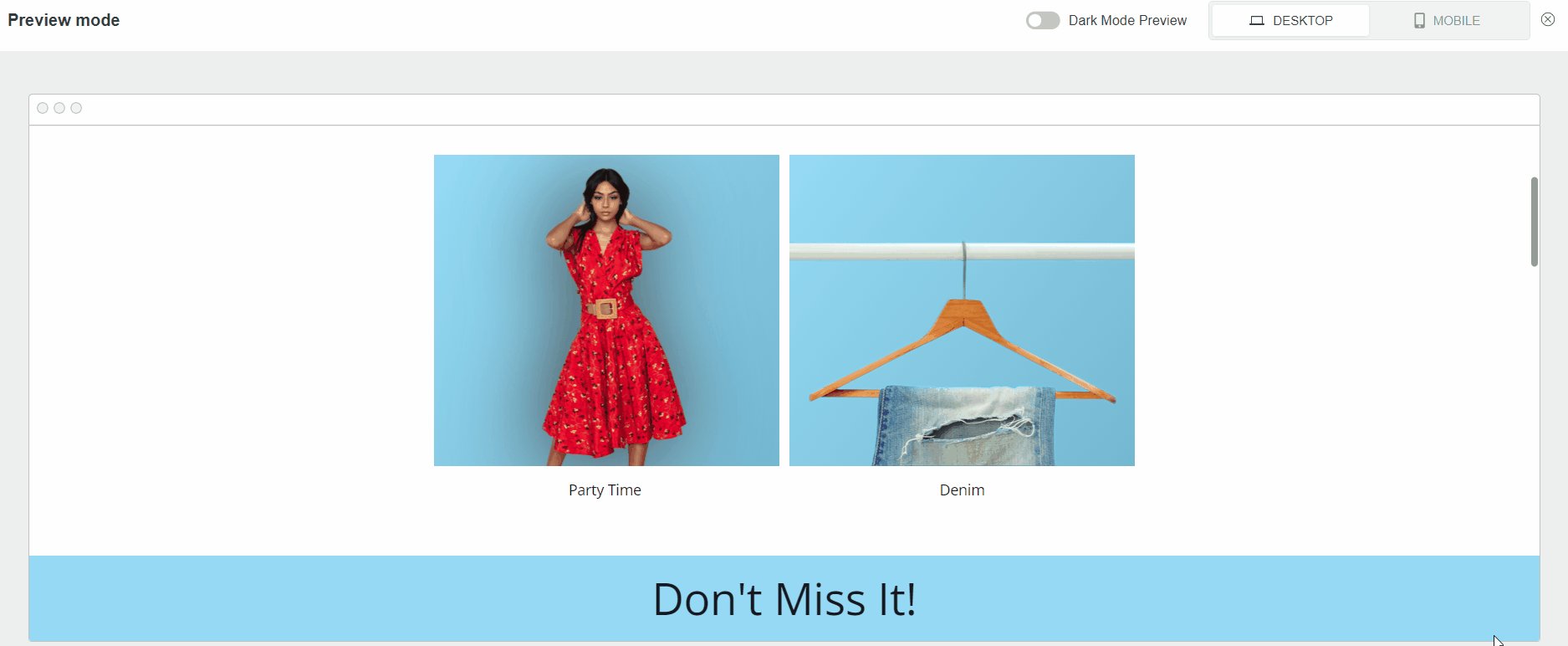
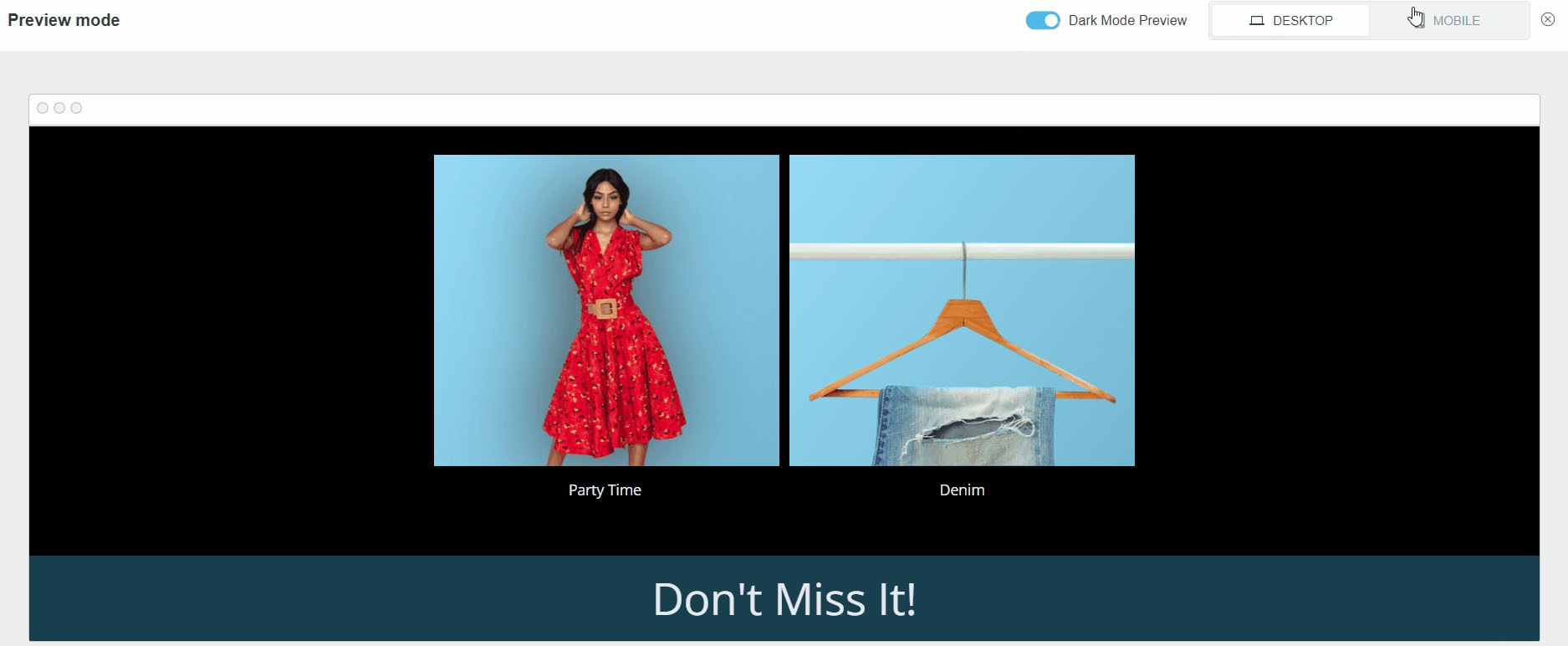
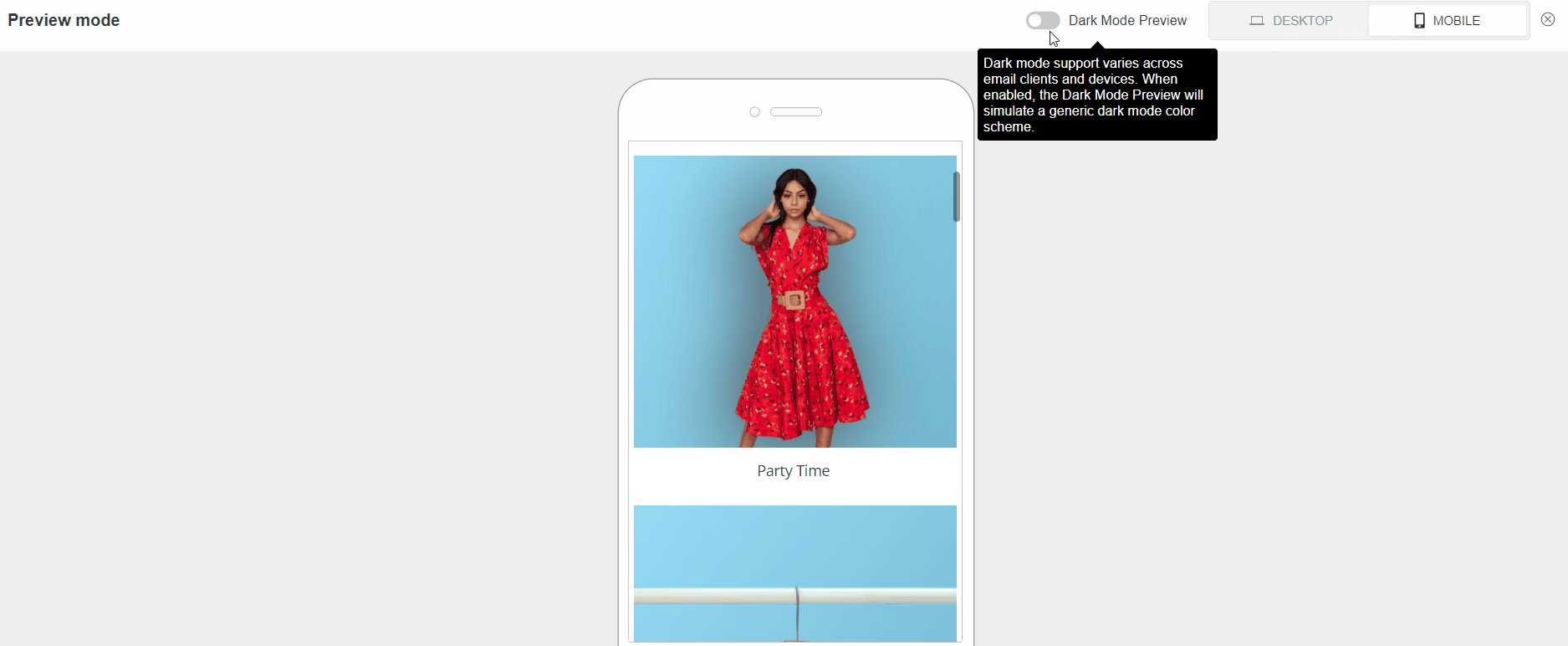
Poți accesa funcția Dark Mode Newsletter Preview în editorul de newsletter, accesând pictograma de previzualizare.

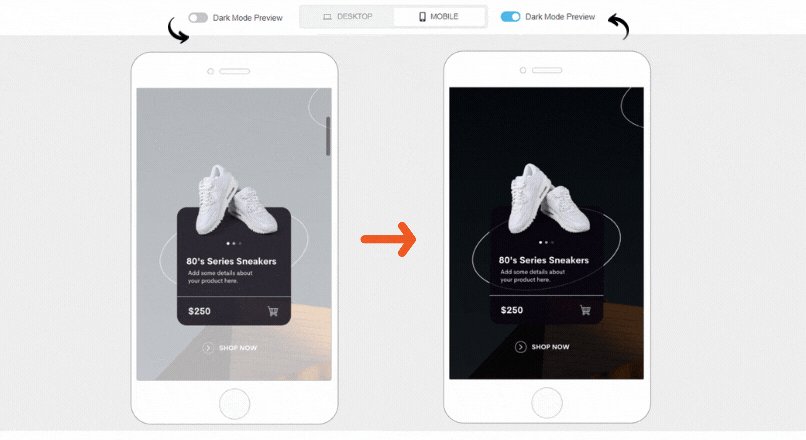
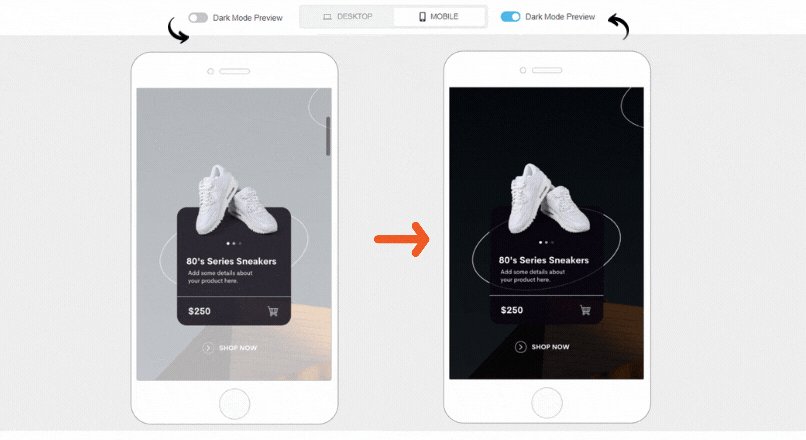
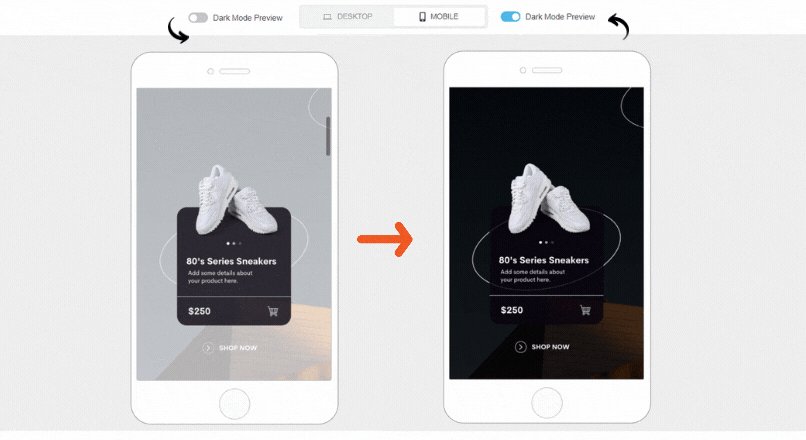
Dark Mode Newsletter Preview – NewsMAN Editor
Sfaturi de optimizare newsletter în Dark Mode
Fie că ești fan Dark Mode theme sau nu, e clar că nu poți ignora trendul. Ar fi păcat ca eforturile tale cu campaniile de email marketing să nu conteze și pentru utilizatorii temei dark.
Iată câteva sfaturi de optimizare newsletter pentru dark mode:
- Folosește imagini cu fundal transparent în loc de alb oricând e posibil în newsletter.
- Dacă imaginile au un background colorat, asigură-te că elementul reliefat în imagine are suficientă spațiere pentru a evita juxtapunerea.
- Conturează cu alb fontul negru din imagini sau pictograme
- Dacă ai logo cu background alb și text negru sau invers, îi poți adăuga o umbră sau poți să îl faci ca parte dintr-un banner.
- Editează icon-urile de social media să aibă fundal transparent dacă acesta e alb.
- Folosește background transparent pentru spațiatoarele din email
- Nu folosi alb pur sau negru pur deoarece la inversarea culorilor în dark mode afișajul nu va fi ok. Folosește subtonuri în schimb.
- Conturează scrisul de culoare închisă din imagini cu un fond translucid, o umbră ori un contur cu nuante de alb .
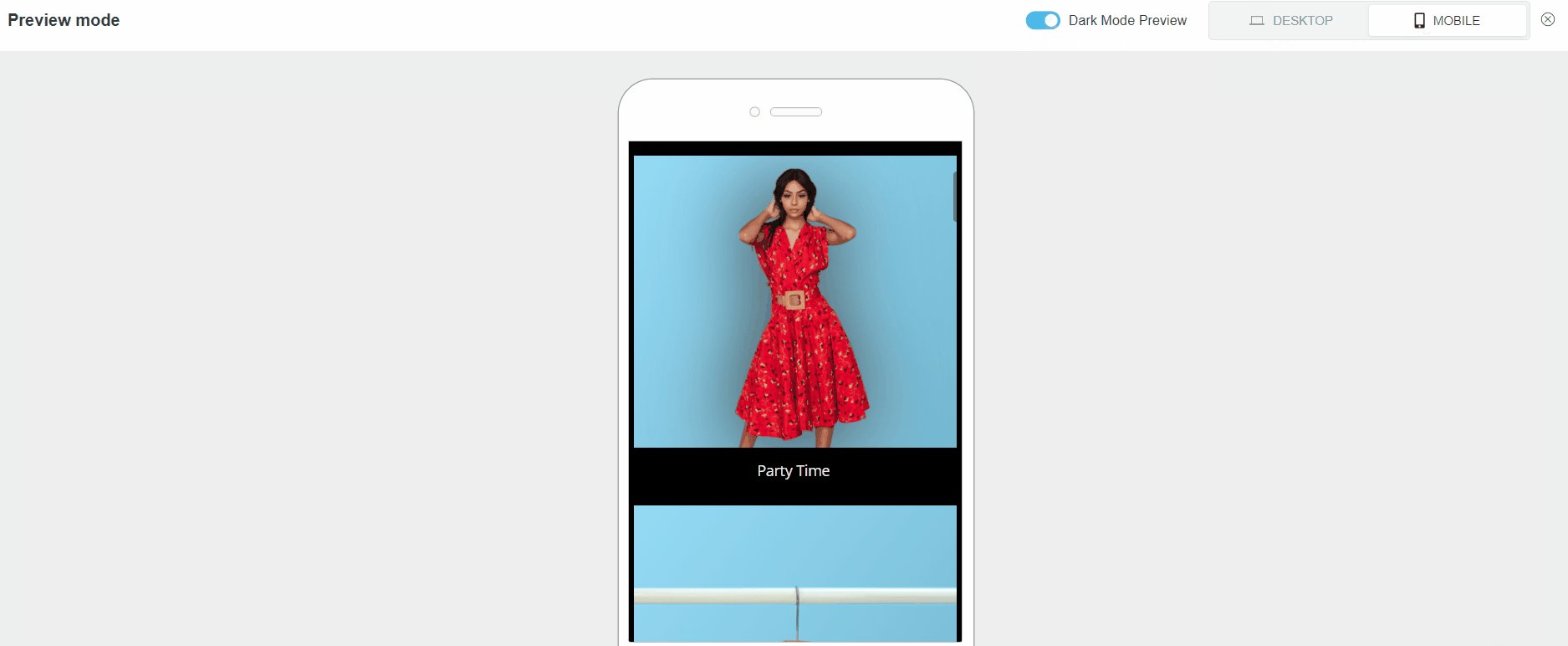
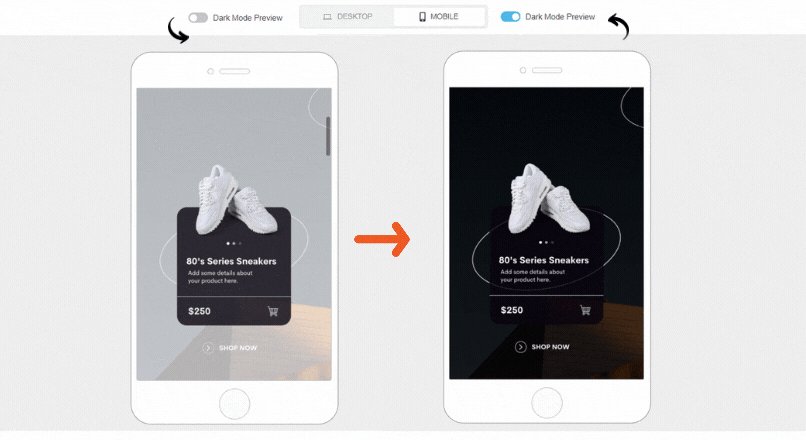
Iată un exemplu de email preview pe mobil optimizat pentru tema dark.
Newsletter optimizat pentru dark mode

Loghează-te în contul NewsMAN și încearcă și tu noua funcție Dark Mode Email Preview. Ajustează mai ușor și din timp conținutul campaniei pentru utilizatorii de black theme.
Dacă nu ai încă un cont pe platforma NewsMAN, click pe butonul de mai jos pentru a crea gratuit unul.
Pentru orice întrebări din email marketing, scrie-ne un email la info@newsman.ro sau intră pe live chat și te ajutăm rapid. Îți urăm campanii de succes și clienți mulțumiți!